13 Ways to improve website loading speed and Reduce bounce rate
Here, we are analyzing the importance, impacts, and optimization techniques of website loading speed. This knowledge is necessary for every web designer, developer, marketer, and business owners to be aware.
In the world of digitalization, no one likes slow loading websites. If you choose to give a better user experience, you should have a fast loading website. It is important to consider your consumer's experience first, as they are the one who is going to use your website user interface to the maximum. Honestly, no one has the patience to wait for the website to load. Websites loading speed affects the traffic, the conversion rate, bounce rate, and it also affects your brand reputation.
Generally, the fast loading website is a symbol of professionalism and perfection. The loading speed of the website is a basic enabling feature of SEO ranking, and it directly impacts user experience. If your website's loading speed is fast enough, your visitors psychologically feel secured, and they trust your brand.
Now let us discuss, Why is the loading speed of a website important?
In 2010, Google announced that the page loading speed was one of the ranking factors. When it comes to a website loading speed every millisecond counts for a better user experience, Isn't it? Here are some stats to understand the impact or importance of website loading speed,
- 47% of customers expect a webpage to load in 2 seconds or less.
- A recent study shows that 79% of online shoppers won’t go back to a website if they’ve had trouble with load speed.
- 52% of online shoppers said that the page loading speed of a website is important for their loyalty to a site. (Source: Kissmetrics)
- A slow-loading website means a high abandonment rate. 57% of people abandon a website that takes more than 3 seconds to load.
- According to the Aberdeen Group study, a one-second delay in page load time means a 7% reduction in conversion, a 16% decrease in customer satisfaction and it also decreases the page views by 11%.
- Page load time improves from 8 to 2 seconds means the conversion rate increases by 74%.
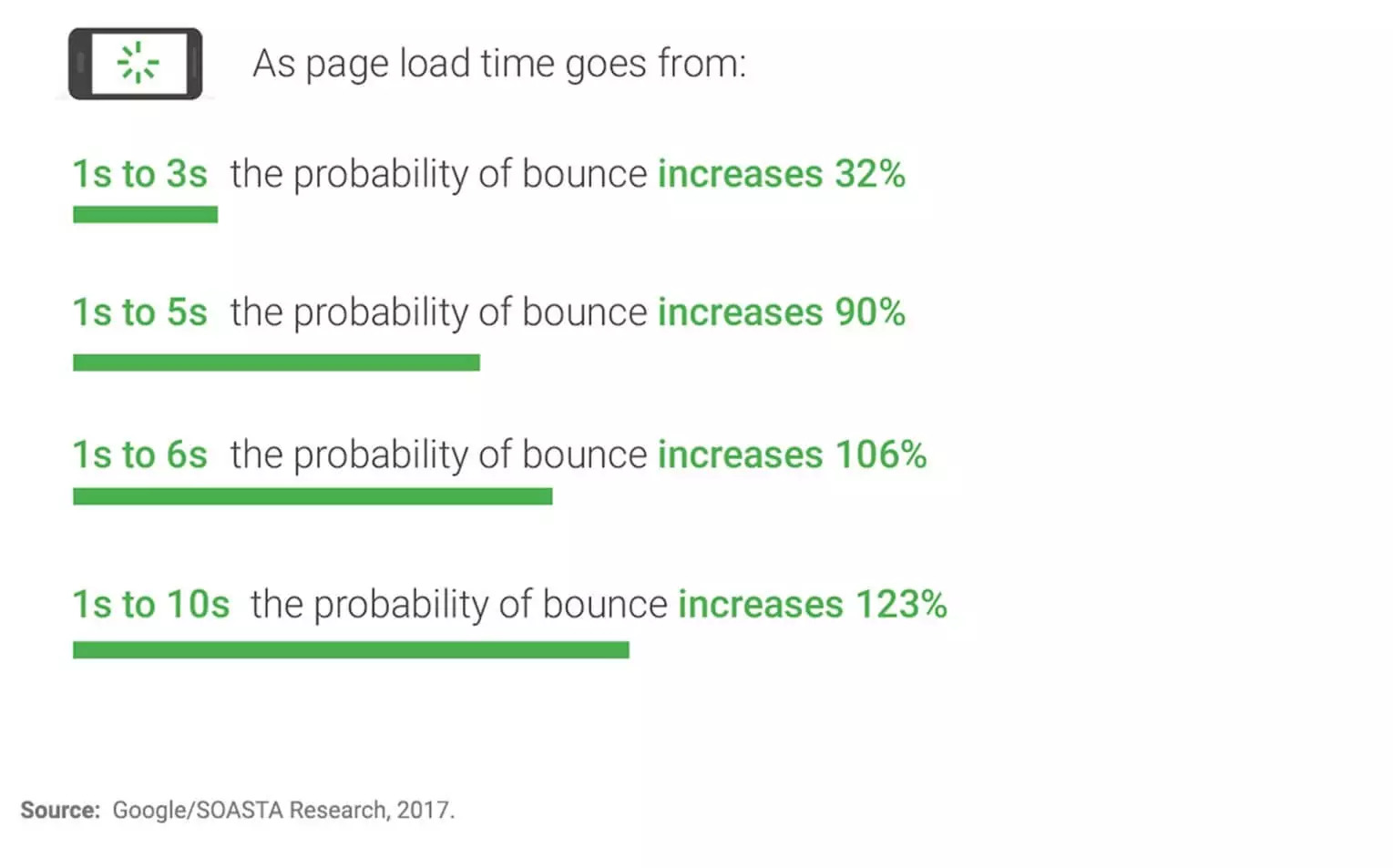
- According to Google, the page load time goes from 1 to 10 seconds, the probability of a mobile site visitor bouncing increases by 123%.
How to check your website speed?
Before optimizing your website speed, you need to analyze the current speed of your website. There are many free tools available to check the website speed. Here are a few for your references,
Google page speed insights – It is a free Google product, By Entering the URL of your website you can analyze the speed. It provides results for both mobile and desktop platforms also provides suggestions to make your website faster.
Pingdom – It allows you to test your website speed from different locations across the world. All you need to do is enter the URL and click the 'Start Test' button. After that Pingdom analyzes your website’s performance and it provides recommendations to improve your website speed.
GTmetrix – It is one of the most popular free tools to analyze your website speed, and it will give recommendations that will help you to improve your website speed.
Web page test – It allows you to run a simple test and also perform advanced tests on your website from different locations across the world.
How to speed up your website?
The general recommendation of website load speed is less than 3 seconds. Now, it is time for us to optimize the loading speed of your website. Here we have listed 13 efficient ways to optimize your website speed.
- Optimize images
- Use a CDN
- Enable Gzip compression
- Minify HTML, CSS, and Javascript
- Put CSS at the top and JS at the bottom
- Minimize HTTP requests
- Minimize redirects
- Fix broken links
- Remove unnecessary plugins
- Leverage browser caching
- Improve server response time
- Use a good Website theme
- Use a fast web host
Why loading speed is important? A one-second delay in page load means a 7% reduction in conversion, a 16% decrease in customer satisfaction and decreases the page views by 11%.
Optimize images
High-quality images help you to grab the viewer's attention. Images play a significant role in improving customer engagement. On the other hand, if you use large size images or too many images on your site, it will slow down your website.
Use proper image format and image size is the easiest way to optimize website speed. The JPEG format is best for high-quality images, photographs, and this format should not be used for illustrations. The PNG format is typically large files than the JPEG format files however it is perfect for graphic images like infographics and logos.
Compress the images with tools like ImageOptim, TinyPNG, go to file JPEGmini that will help you to reduce the image size without decrease the image quality. In photoshop you can use “save for web” option. It will help you to reduce the image size.
Many webmasters use large images and then scale them down with CSS. What they don’t understand is that the browser still loads them at the original image size.
For example, if you have an image that is 1920 x1280 pixels, but you have scaled it down to 480x320 pixels, your browser must load four times more than necessary.
Use a CDN
A CDN is a content delivery network, also called a content distribution network. CDN is a system of multiple servers that are used to deliver web content efficiently to users based on the geographical location of the user. If you use CDN to your website, the files will be available in multiple server locations across the globe rather than a single server.
If the user of your website is far from the server the load time will increases in case you don't use CDN. For example, your original server is in London, but a user visits your website from Newyork, your server has to transmit the data from the London server location to the user location. With the help of CDN, the request redirected to the nearest server of your user location.
You can store images, audio clips, videos, CSS files, and Javascript files on CDN.
List of a few major CDN service providers are,
- MaxCDN
- Amazon CloudFront
- Cloudflare
- Incapsula
Enable Gzip compression
It is an easy and effective method to speed up your website. It minimizes the HTTP requests. Compression reduces the response time and also saves a lot of bandwidth. According to GTmetrixGzippinggenerally, reduce the response size by about 70%.
Gzip compresses the text files of your webpage such as HTML, CSS, JavaScript into zip files before sending them to the browser. It will help you to reduce the size of the webpage by up to 70%. When the user visits your website, the browser unzips the compressed files automatically so they can access your content.
To enable gzip compression you can add the following code to your .htaccess file.
Minify HTML, CSS and JavaScript
Minification is the process of removing all unnecessary characters such as white spaces, newline characters, strips comments, and line breaks from code without affecting the function of the file. Minifying your code helps to reduce the file size and also helps your webpage to load faster. According to Yoast, the minifying file can save file size by up to 30% to 40%.
There are lots of tools available to minify HTML, CSS, and JavaScript files quickly. You can use willpeavy for minifying HTML, CSS, and JavaScript files.
To minify HTML files, you can use HTMLminifier, for CSS files you can use CSSminifier, and for JavaScript files you can use JavaScriptminifier.
Put CSS at the top and JS at the bottom
Put your CSS files at the top of your page - This allows the browsers to render your CSS first before rendering others. Place CSS at the top helps to avoid a flash of unstyled content and also helps the browser to start the layout promptly. So the user can see your loading content.
Place your JS file at the bottom - If you place your JS at the top, the JS files block the rendering of the page until those files are fully loaded because script tags block parallel downloads and rendering. It means your user can see the blank white space until your JavaScript files loaded completely.
So for a good user experience and for reducing the load speed of your website follow the above rule.
Minimize HTTP requests
Minimize HTTP requests is an effective way to improve your website speed. When the users visit your website, their browsers request those files from your server. That request is called an HTTP (hypertext transfer protocol) request. Then your server responds to the browser, and it sends the file to the browser. These requests include HTML, stylesheets (CSS),Scripts, and images.
Every time the user requests a new file, their browser sends another HTTP request to your server. If you have lots of images and files on your website, the user’s browser needs to make a lot of HTTP requests. Every single HTTP request takes some time to load. More requests will result in slower web page experience.
There are some effective ways to reduce the HTTP requests,
Combine files – Combining all external CSS (Stylesheets) files into one large file and combining all Javascript files into a single large file will help to reduce the number of requests significantly.
Use CSS sprites – A web page with many small images generate multiple server requests. If you combine all images into a single image file by using CSS sprites, the browser will generate a single HTTP request for multiple images, and this will save your server bandwidth greatly. Then you could use the CSS background-position property to display a single image from the combined image.
Minimize redirects
Redirects will automatically take visitors from one file to another file. When it comes to moved pages or deleted pages redirects are necessary. But having too many redirects in a web page will slow down your website, as each request generates an additional HTTP request to the server.
Fix broken links
When you click a broken link, you can see the 404-page error which means that the page couldn’t found. In general, a broken link occurs when a URL has changed, moved, or deleted. Broken links in your CSS, JavaScript, and image URLs make your website slower. Broken links create wasted unnecessary HTTP requests and it also negatively affect your user experience.
There are plenty of tools available to detect the broken links on your sites such as online broken link checkers and Screaming Frog etc. You can also use the Google search console to detect the broken links and then fix those broken links immediately.
Remove unnecessary plugins
Using too many plugins to your site means more resources are needed to run them which makes your website slower. It increases the size of your web site’s database, and it also creates a security issue. You should delete or deactivate plugins that are not in use anymore. Running the performance test will help you to identify the plugins which are affecting your website performance. Choose and keep necessary plugins only.
Leverage browser caching
Browser caching means storing static files such as HTML documents, CSS files, JavaScript files, and images of a website in a user browser.
Every time the browser loads a web page, the browser automatically downloads and stores those files in a cache or temporary storage. So when a user comes back to your site, their browser can load the page instead of sending another HTTP request to the server that will help to speed up your site load times and it also minimizes network traffic.
By using Expires headers, you can instruct the browser how long to store a file in the cache. It helps to decreases the HTTP requests. Set long expiry times for things that do not change on a website like a logo and colors. Don’t set expiry for more than one year. You can set short expiry times for things that change regularly.
Improve server response time
Server response time (SRT) is the time duration between a browser sends a request to the server, and the browser receives the response from the server. It measured in milliseconds. According to Google, you should reduce your server response time under 200ms. There are few factors which may slow down your server response such as,
- Increased traffic
- Poor web hosting
- Database quality
- Insufficient memory
- Lack of caching
- Server software
- Bloated web pages
Now Let's have a look at, how to improve your server response time
At first, you should optimize your database. You can optimize your database by rewriting the queries, use of external caches, and altering the schema.
Then you should reduce resource usage. Combining and minifying the files and optimize the images are the best way to reduce the usage of resources.
Finally, it doesn’t matter which web server software you are using for your webpage. You can configure the server software settings according to your needs, for improving the server response time. There are several web server software available for free such as Apache, Nginx, and Litespeed
Use a good Website theme
Your website design can also affect your website speed. The poorly coded web designs, complex codes with internal @imports can affect the website's speed. Choose simple themes, reduce popups, and use quality plugins will help to improve your website speed.
Use a fast web host
If you have more traffic for your website, the usage of the server increases and there is a possibility of a slow down in the performance. So you should upgrade your hosting plan to handle your traffic, and it is an effective way to speed up your website.
Here we recommend some inexpensive options to maximize the performance,
Free hosting – It is good for websites with less traffic. However, you have to comply with the host’s terms and conditions. You also have to allow the host to run ads on your website.
Shared hosting – It is good for beginners, and those who have less content on their website. It is the cheapest but the most popular web hosting service on the market. It is not a good choice for businesses who expect high traffic.
In shared hosting, your site’s data stored on the same server along with other websites which means you are sharing the server resources with others such as CPU speed, RAM, and hard drive space.
Bluehost, SiteGround are some of the good shared host service providers.
Virtual private hosting (VPS) – It is good for e-commerce sites. In VPS you still shared one physical server with others, but it acts like multiple, separate servers. It's like having multiple virtual machines on the same server. However, each machine has its own CPU speed, Hard drive, etc. VPS allows you to control your environment.
InMotion Hosting and Dreamhost are a reliable option for VPS providers.
Dedicated hosting – It is good for huge websites that are managing lots of traffic, and require high-level security. You will have one physical server dedicated to your website from a hosting company. Here you don’t have to share server resources with other websites. Dedicated hosting allows for faster performance.
Some of the best dedicated host providers are WeirdTree and GreenGeeks.
Conclusion
Loading speed of a website is essential for SEO ranking. As I mentioned earlier, website speed is an essential factor for good user experience and conversion. Following the tips and strategies, provided in this article can help you to optimize your website speed and reduce bounce rate rapidly.

Rajanarthagi
Content writer and Marketer
An enthusiastic SEO expert, passion for digital marketing with two years of expertise in writing Digital Marketing and SEO content. She is a Master of Business Administration graduate from a reputed university in south India. Her passion for SEO and online marketing helps her to stay up to date with the trends and strategies. Follow her on social media sites, to stay up to date with SEO, and Digital Marketing, Updates. To contact Raji, visit the contact page.